OpenAI recently unveiled their newest feature addition to the ChatGPT interface, canvases. And after a week of taking it for a test run, I can safely say that it is good. In fact, it's great and it has definitely improved my ability to work with code using ChatGPT.
It solves for one of the biggest issues that the old code generation method had in the past, making changes to the code. In the past, each and every update was a part of a single thread from top to bottom, and as many developers know, the code output generated by ChatGPT isn't always correct on the first attempt. Sometimes you need to prompt for a while before you get something similar to what you are looking for.
This new interface solves for that giant scrolling headache that we had in the past, plus it adds an insane amount of new features that I don't think anyone asked for, but I am definitely enjoying using.
Who has access?
Currently, while this feature is still in beta, only Plus and Team users have access. However, OpenAI states taht Enterprise and Edu users will get access immediately after, followed by all users on the Free tier once it is out of beta.
So if you're still on the free tier, this might be enough to convince you to upgrade.
What is it?
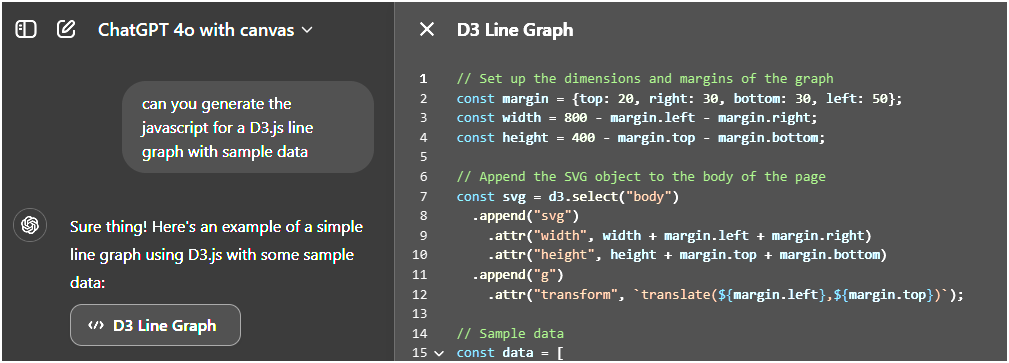
At it's core, ChatGPT with canvas (for lack of a better name) is essentially a two-panel view used mainly with prompts related to either writing content (blogging) or code generation (coding).

ChatGPT
You can still prompt and question ChatGPT on the left side panel, but the code is consistently visible on the right side. In fact, as changes are made to the codebase, a top down wave animation signals a line by line update to the code.
Currently canvases only work with the 4o model, and you can select whether you want to work with 4o standalone or with a canvas in the model selection dropdown.
ChatGPT can also recognize when a prompt it receives is fit for a canvas and will select that specific model as needed.
Features
Aside from the split view and improved code visibility though, there are several other new features to the canvas that help to tie the idea of coding with A.I. together nicely:
- Built-in code reviews
- Ability to navigate through different updated versions
- Porting to different languages
- Fix bugs feature
- Ability to add debugging logs throughout the code
- Ability to add comments throughout the code
Let's break down a few of the major features:
Code reviews
You could always do code reviews on ChatGPT (technically), by simply pasting in some code and asking for a code review. And the results were typically a random assortment of best practices, bug alerts and optimization suggestions.
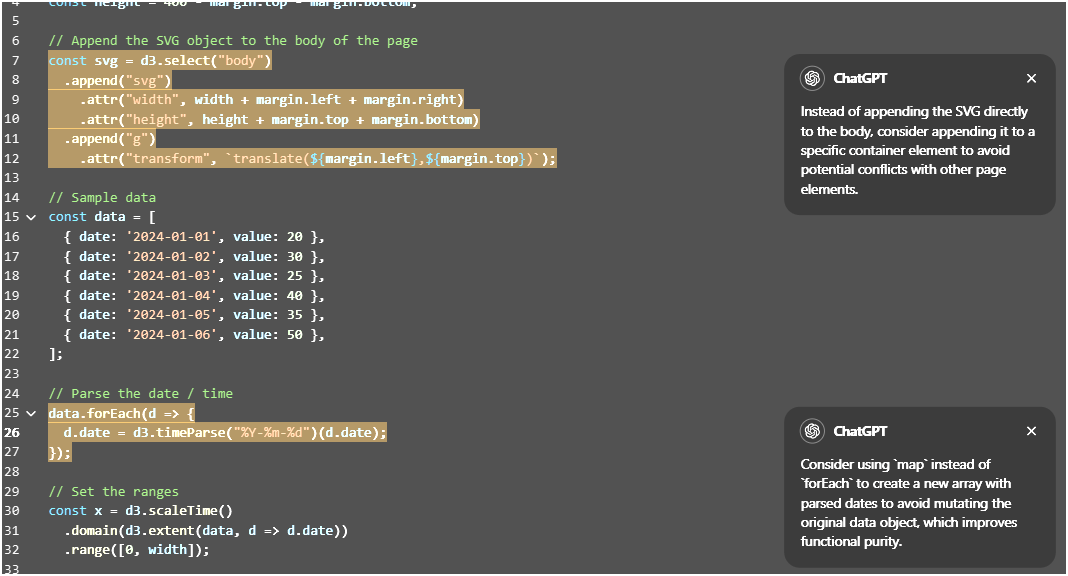
It didn't really feel like there was any kind of order to the whole thing. The new interface is much improved as ChatGPT will highlight parts of the code and offer up suggestion cards on the right side further explaining what should be modified.

ChatGPT
And if you hover over each of the cards, you even have the option of applying that particular update to the code and seeing the update take place in real-time.
Rollback versions
Quite possibly my personal favorite feature is the ability to navigate through each revised version as needed and even being able to rollback to a specific version.

ChatGPT
This to me solved one of the biggest problem with the old interface, and that's the fact that once ChatGPT generated some code output, any further prompting would be assumed to be for that specific latest version.
But maybe what you really wanted to prompt on was 3 responses ago where you noticed something different. In which case, you might need to start a new conversation leading with this specific code output.
Now you can simply roll back to the version that you're looking for and start prompting from there.
Port to a language
You can now port to a different language as needed without interrupting the conversation with ChatGPT. The currently supported languages are:
- PHP
- C++
- Python
- JavaScript
- TypeScript
- Java
And interestingly enough, ChatGPT won't treat each of these ports as 'revisions', but instead will let you toggle to the specific version that you desire. For example, if you were working in JavaScript but then decided to port over to TypeScript, you can work on both versions independently.
Adding logs
With the click of a button you can have console.log's littering your codebase in various places that more or less make sense.
I'm a huge fan of this feature, mainly because if I am working with A.I. generated code, logging the output is something that I'm going to be doing by default anyway.
The only downside is that you can't undo it once it has been triggered. You still have the option to run it again, but if there are no further places to add logs to, then the code generated is the same.
Overall impressions
OpenAI definitely has always catered towards developers. Everything from offering up the latest models through the API on days they are announced, to lowering costs for token utilization to now offering up a developer playground directly in their chat interface.
And it makes sense for the grand scheme of things. In order for artificial intelligence to grow and to become a part of the culture an society, it needs applications. Lots of them.
The easier it is for developers to hop on board the A.I. train, the more applications we are going to have in the near future. And this feature is a great starting point.