I just download my fresh copy of Windows 10, which if you haven't you can either wait for it to install automatically if you qualify for the free upgrade, or you can download it yourself from the official download page. Tons of new features to check out in Windows 10, and if you're a web developer then you can take a look at the newest f12 developer tools for Edge, Microsoft's newest web browser.

F12 dev tools
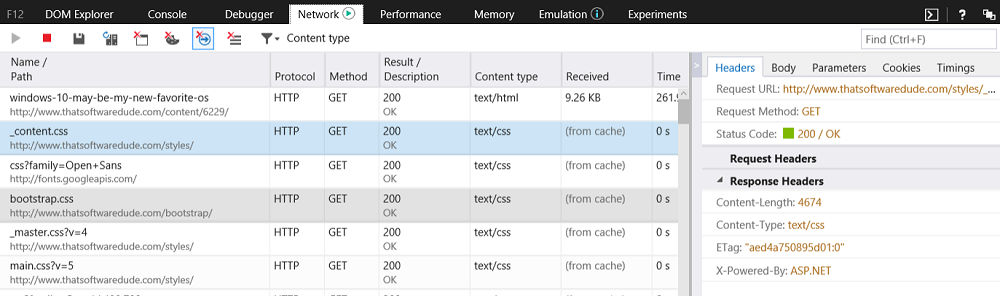
Many of the new features in the browser tools can already be found in other browsers, such as Chrome or Firefox. But there are some new welcomed additions that will make development a tad bit easier and overall it's definitely a step up from the older IE tools. It's always good to have some competition, and Microsoft did a great job at bringing it's browser tools up to par with the others out on the market. And for anyone unfamiliar with F12, it is the keyboard button associated with launching developer tools on a browser. Here you can look at and make changes to the DOM, view the different scripts on the page and look at network performance for your web page. Definitely a place that spend alot of time in, which means whichever browser I use better have a good one.
Improved CSS Editing
You can now update CSS files directly from the Debugger tab and save changes in real time. As I mentioned before, other browsers like Chrome already include this in their dev tools, but it's good to have competition sometimes. Both work fairly the same, the only different is their location.
Editing Cookies
So there's a new feature that you don't see too often. You can edit cookie information from the Debugger tab as well. Not just the content in the cookie, but also the cookie name itself. Convenient for testing and it avoids having to go some shady 3rd party website in order to download and install a cookie editor. However it does open up the door to possible XSS attacks. Editing values in cookies on a website can cause all kinds of trouble, however it is up to the developer to protect against such things.
Experiments (JavaScript Editing)
Brand new to Edge is the new Experiments tab. This is where tools that aren't quite ready for prime time go in order to be tested out by the more daring developers. Currently the only tool present is the JavaScript editor, which is pretty self explanatory.
Once you turn on the experimental feature and restart your browser, you are free to start editing JavaScript files right from the Debugger. Another cool feature added to this is the ability to do a diff on the original copy of the JS with a copy of your changes.
Note however, that you will only be able to edit JavaScript files and not inline JavaScript. I'm not too sure when this will come in handy, as whenever I need to make changes I'll just do them locally, and my IDE and source control has its own diff capabilities, but another feature is never a bad thing.
Browser emulators
This is my top feature. You can emulate any browser, screen resolution and even fake geolocation for the current session. This is something that would normally require hacks and 3rd party tools to accomplish, I know as I've needed to do this before, and now it's built right in to the browser. Great for working with complex designs and 3rd party libraries that may or may not render appropriately in different browsers.
We've lost the dock...
There currently is no way to dock the f12 window onto the active tab or even onto the browser really. And if you're familiar with Chrome dev tools, then you know that this is a must have feature. Particularly when working on a single screen. Currently in edge you can dock the f12 Developer Tools to a Windows region, and then dock the browser right next to it.
That's just a temporary solution though I'm sure, as IE 11 dev tools had the ability to be docked. Until that's fixed though, I probably won't be using this as much, as just testing it out right now was kind of a hassle that involved too much window juggling. When updated though, it definitely has some potential as a great web development tool.
Walt is a computer scientist, software engineer, startup founder and previous mentor for a coding bootcamp. He has been creating software for the past 20 years.
Last updated on: